Webライティングでは、文章力とともに「記事構成の作成スキル」が重視されます。
記事の骨組みである構成は、質の高い記事を作成するために欠かせません。実際、文字単価2.0円以上の仕事では構成の作成も含めて記事の制作を請け負う仕事がほとんどです。
しかし、一方で、記事の品質を左右する構成の作成を難しく感じるWebライター初心者の方は多いのではないでしょうか。
実は、記事構成の作り方は、ある程度決まっているんです!
作成方法やコツを知れば、構成の作成は難しくありません。
この記事では、構成作成の経験がない・少ないWebライターに向けて、そのノウハウを丁寧に解説します。また、構成作成に使えるテンプレートを無料で配布しているので、ぜひ活用してください。
構成作成できるWebライターにスキルアップし、文字単価アップをめざしましょう!
この記事では、構成作成のポイントの理解とクオリティアップのために、割と細かいテンプレートを用いて解説しています。そのため「面倒くさ……」と感じるかもしれません。
しかし、一度ポイントを理解すれば、構成自体はメモ書きで簡単に作成することも可能です。まずはしっかり構成作成の方法や押さえるべきポイントを理解するようにしてみてください!
この記事は、「キーワード」または「タイトル案」をクライアントからもらって、構成を作成する方法を解説しています。キーワード選定や細かいSEO対策の内容は含まないため、ご注意ください。
そもそも、「記事の構成」とは何か?
記事の「構成」とは、記事を作成する前に記事の全体像を記した設計書・方針書のようなものです。「記事構成」「構成案の作成」「見出し作成」といった言い方もします。
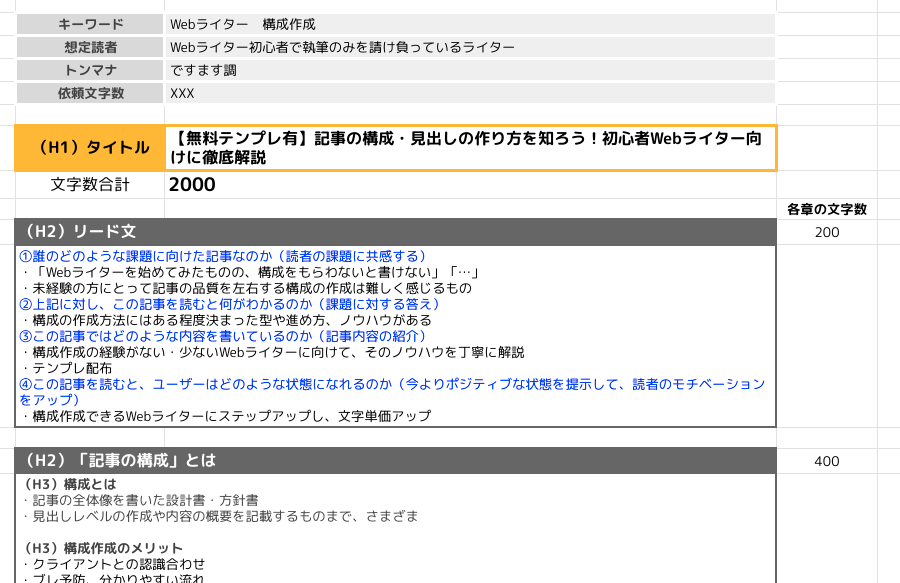
<構成のイメージ>

筆者の場合、請負記事でもブログでも、このテンプレートを使って構成を作成しています。割と細かいテンプレートなのですが、細かいことで品質のブレを抑えて、効率的に作業を進められます。
なお、求められる構成の粒度(どの程度、細かく作成するか)は、クライアントによって異なります。
メモ書きの簡単な見出し程度でOKという場合もあれば、内容の概要や参考リンクまでしっかり書いてください、というクライアントもいます。提出する構成のレベル感については、クライアントに確認するようにしましょう。
一般に、しっかりした構成を立てるほど、執筆は楽になります。
そのため、クライアントから「構成は簡単なメモ書きでOK」と言われた場合でも、自分用に詳しい構成を作成しながら頭を整理するのがおすすめですよ。
構成はなぜ必要なのか

学生時代の読書感想文を書くのに、構成を作成した方は珍しいでしょう。そのため、「構成作成に時間をかけずに、書きながら考えていけば良いのでは?」と思うかもしれません。
しかし、Webライティングにおいて、構成は必要不可欠です。
執筆よりも構成に時間をかけるWebライターが多いのは、構成作成には単価アップ以外にもさまざまなメリットがあるからです。ここでは、構成作成のメリットについて解説します。
執筆前にクライアントと認識を合わせられる
簡単なチャットや口頭でのやり取りだけでは、クライアントとの認識合わせは難しいものです。たいてい下記2つのどちらかのパターンに該当するのではないでしょうか。
パターン①
クライアントに具体的な記事のイメージがなく、依頼内容が漠然としている
パターン②
クライアントには明確な記事のイメージがあるようだが、自分の理解が正しいか、わからない
そこで、どちらのパターンであっても役立つのが「記事構成」です。
記事構成で「記事の目的」や「対象読者」といった前提条件から、目次の流れやトピックスなどを明示することで、記事を書く前段階でも、クライアントと具体的に認識を合わせられます。
「執筆後に記事の方向性が違うと言われ、書き直しになってしまった」という事態を防げますよ。
また、早い段階での認識合わせは、クライントにとっても安心材料になります。
記事の品質向上につながる
記事構成は、「読者がわかりやすい話の流れ」を作るのに役立ちます。
例えば「書いているうちに、何が書きたかったのかわからなくなってきた」という経験はありませんか?文字数が多いほど「本文を書きながら全体の話の流れも作る」という並行作業は難しくなります。なぜなら、具体的に文章を書く視点はその一部分にフォーカスしたものであり、全体を見る視点とは異なるからです。
そこで、まずは見出しを一覧して確認できる記事構成によって、「わかりやすい話の流れ」かどうかを確認することが大切なのです。
また、記事構成は、内容や主張に一貫性をもたせるためにも役立ちます。
例えば、「構成案の作成方法」を解説する本記事で「構成案は不要」という主張をしたり、「SEO対策の詳細」を解説していては、読者は混乱してしまいます。構成では見出しを一覧して確認できるため、このような内容の過不足や主張のブレといった「品質低下の要素」を見つけて回避しやすくなるのです。
このように、「わかりやすい話の流れ」と「内容や主張の一貫性」によって記事の品質が向上するため、構成作成は欠かせないのです。
頭を整理して、執筆を効率化できる
記事の構成案がなければ、Webライターは頭の中で要素を整理しながら執筆することになります。色々と考えながら文章を書くというのは、まとまりづらいもので、書いては書き直し、書いては書き直し……を繰り返すことになります。
そこで、構成作成によって、この「要素の整理(考える)」と「執筆(手を動かす)」の作業をわけるのです。構成作成で書く内容を整理しておくことで、逆に、執筆時は「トピックスを文章にすること」だけに集中して取り組めます。
いまは構成を作成していなくても、執筆を請け負ったことのある方は、構成があると書きやすいという点を実感していることでしょう。
トラブルが発生しそうな際にWebライターの身を守る存在になる
クライアントからの「お願い」という名の「過度な要望」や「変更」が発生した際、記事構成は「Webライターの身を守る存在」にもなります。
例えば、記事の納品後、クライアントから目次の変更から要求する大幅な修正指示が入ったとしましょう。
- 構成を作成していない場合
クライアント側の言い分が変わったと主張したが、「Webライター側の理解不足」だとクライアントは主張。明確に反論できるようなチャット履歴もなく、泣く泣く記事を再作成することに。さらに、この件によってクライアントから悪い評価を付けられてしまった。 - 構成を作成していた場合
構成段階でOKをもらっているため、構成段階からの大幅な変更はクライアント都合である旨を伝え、追加料金での対応を打診。理解を得て再契約することで、大きなトラブルにならずに対応できた。
これはあくまでも架空の話ですが、実際に起こりえる話でもあります。
クラウドソーシングの評価欄でも、たまに発注者と受注者で長文の言い争いをしているケースがありますよね……。
構成をクライアントに確認してもらうことで、実は、途中段階の成果物に対してクライアント側も責任を持つことにつながります。
そのため、構成の存在はクライアントとの初期の認識合わせが容易になるだけではなく、後にクライアント都合で変更が起きた場合に、Webライター側が交渉しやすくなるというメリットがあるのです。
構成の形(レビュー・納品形式)

先に述べたとおり、構成の形はクライアントやWebライターによってさまざまです。Webディレクターのいるクライアントであれば構成のテンプレートを渡されることがありますが、そうでない場合、指定されないことが多いです。
クライアントに「構成のフォーマットは任せます」と言われると、初心者Webライターは余計に悩みますよね(汗)
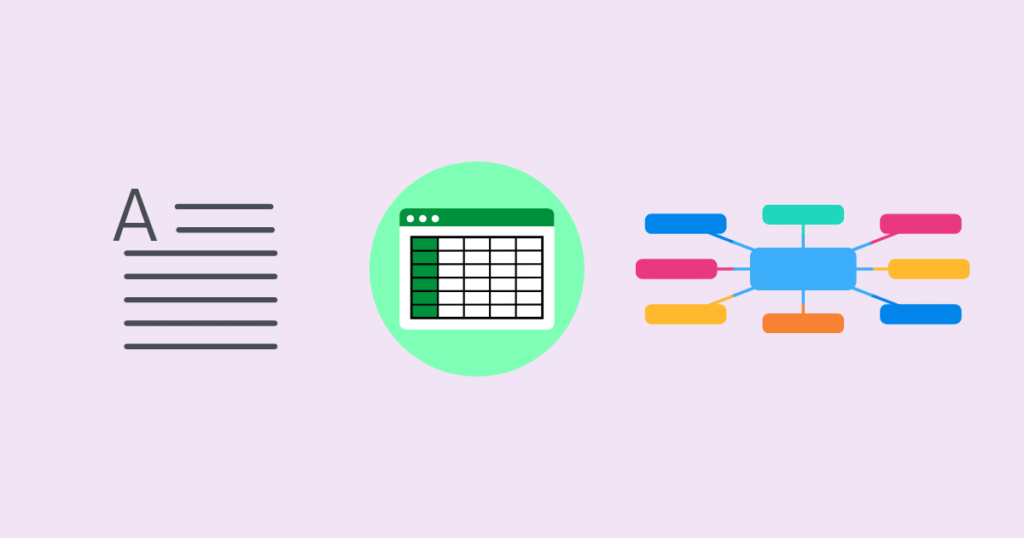
構成作成には主に次の3種類が使われます。
- テキスト
一番ライトな構成の作成方法です。チャットツールでクライアントとやり取りしている場合は、チャットツール上で直接確認できるため便利です。見出しのタイトルのみを連絡する場合などに活用します。ただし、修正点を示しづらく、コメントの管理も難しいため、簡易的な確認方法という感じです。 - エクセル/スプレッドシート
Webディレクターが記事の構成を確認する際の定番のツールです。複数のライターに発注するようなケースでは、エクセルで管理することで記事の品質を横並びで確認しやすくなります。一つの会社から何本か請け負っているというWebライターの方にもおすすめの管理方法です。 - マインドマップ
ブログ記事の構成作成におすすめの方法です。自分の考え方を整理しながら構成にまとめられます。ただ、第三者が見たときにわかりやすいかという点ではエクセル等に劣る印象です。
【無料配布】構成作成用テンプレート
このブログでは最も汎用性の高いテンプレートとして、スプレッドシートの構成作成用テンプレートを配布します。自由にカスタマイズして使っていただいて構いません。
構成作成に必要な要素を詰め込んだテンプレートです。記事の内容によっては不要な項目もあるかもしれませんが、ぜひアレンジして使ってください!
下のリンクをクリックしたら[ファイル]ー[ダウンロード]からダウンロードできます。
どのようなテンプレートでもそうですが、デメリットとして使い方がうまくいかずに非効率になってしまう点が挙げられます。
このテンプレートはあくまでも一例です!
自身の使いやすい形やクライアントの要望に合わせて調整することを前提に作成しています。テンプレートの使いやすい部分だけを参考にし、あまりテンプレートを上手く使うことにとらわれずに構成作成にチャレンジしてみてください!
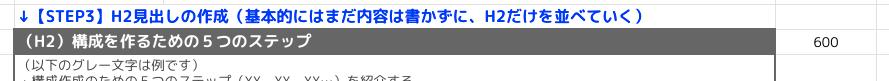
構成を作るための5つのステップ

無料配布の構成作成用テンプレートをもとに、構成を作るための5つのステップを詳しく解説します。
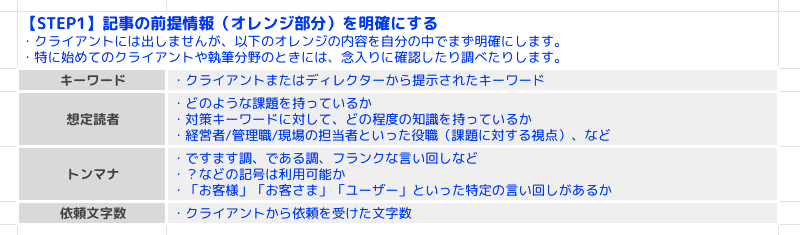
【STEP1】記事の前提情報を明確にする
まずは構成作成前にWebライターが把握しておきたい情報欄を埋めます。

- キーワード(記事で対策するキーワード)
- 想定読者
- トンマナ(ですます調/である調、記号の利用など)
- 依頼文字数
埋まらないところや不明確な箇所は、必ず執筆前にクライアントやWebディレクターに確認しておきましょう。
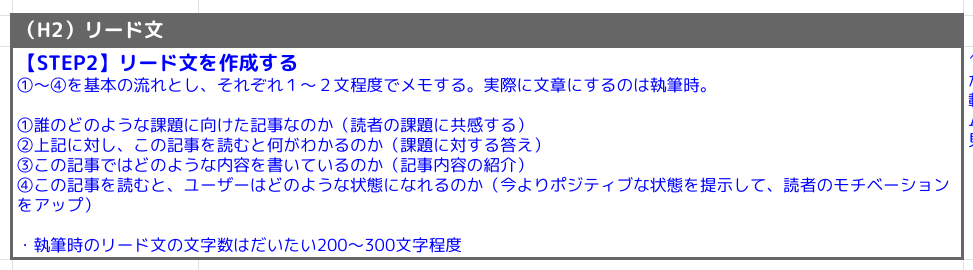
【STEP2】リード文を作成する

【STEP1】で前提情報が明確になったら、次にリード文の要素を作成します。構成自体が設計書なのですが、リード文はその中でも記事の方向性や内容を読者に明示する箇所です。リード文の要素を明確にすることで、自分が書こうとしている記事が、より明確になります。
次の①〜④を基本の流れとして、それぞれの内容を1〜2文程度でメモしておきましょう。あくまで構成なので、文章にするのは執筆時で大丈夫です。
- 誰のどのような課題に向けた記事なのか(読者の課題に共感を示す)
例:構成を作成できるようになって文字単価をアップしたい - 上記に対し、この記事を読むと何がわかるのか(課題に対する答えを提示して興味アップ)
例:構成作成には型があり、まずはその型を知ることが大事 - この記事ではどのような内容を書いているのか(記事内容の紹介)
例:構成作成の型としてテンプレートを提供。また、構成作成の具体的なステップを紹介。 - この記事を読むと、ユーザーはどのような状態になれるのか(今よりポジティブな状態を提示して、読者のモチベーションをアップ)
例:構成作成も請け負えるWebライターになって、ステップアップしよう!
リード文はいちばん型が決まっている箇所です。初めは戸惑うかもしれませんが、慣れてくればサクサクかけるようになります。
【STEP3】H2見出しの作成

次はH2見出しの作成です。対策するキーワードで検索し、競合記事などを参考にタイトルだけを並べていきましょう。上位10記事くらいを参考にすると、どのような内容が含まれていればよいか分かりやすいと思います。
構成作成に向けたリサーチ方法は、こちらの記事を参考にしてください。
ここでも基本的にはタイトルだけを並べて、本文の内容はまだ書きません。見出しを作成したら次のポイントを確認します。
- 足りない見出し(話のトピックス)がないか
- 別の話題など、余計な要素がないか
- 話の流れがつながっており、展開がわかりやすいか
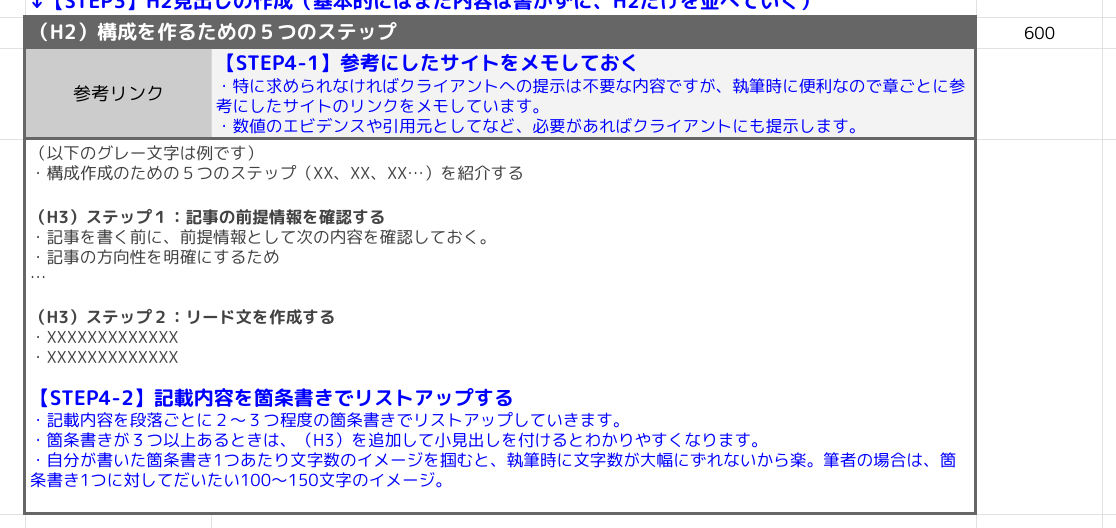
【STEP4】記載内容を箇条書きでリストアップする

次は各H2タイトルに書く本文の要素をピックアップして箇条書きで書いていきます。
【STEP4-1】参考にしたサイトをメモしておく
まずは参考情報を調べるために、改めてH2タイトルの見出しに使われるキーワードで検索してみましょう。全体のキーワードではなく、H2タイトルのワードで検索することで、より適切な内容の記事がヒットします。
このとき、いくつもサイトを開いているうちに、結局どれを参考にするかわからなくなってしまうことがあるため、参考にしたサイトのリンクをメモしておきます。クライアントにエビデンスを提示する際にも便利です。
【STEP4-2】記載内容を箇条書きでリストアップする
次に記載内容のトピックスを箇条書きで書いていきます。
参考リンクから文章そのものではなくトピックスだけを抽出することで、執筆時に自分の言葉に変換しやすくなり、コピペ対策にもなります。
記載するボリュームが多い(箇条書きが3つ以上ある)ときや、内容をいくつかのカテゴリにまとめられるときには、H3を入れて読みやすくしましょう。
【STEP4-3】文字数の見積もりを記入する
「文字数の見積もり」もメモしておきましょう(H2タイトルの右側にある「600」が文字数)。文字数の見積もりは「全体のバランス」と「個別の内容」の2つの側面で考えます。
①各H2に文字数を割り振り、全体のバランスを整える
記事の文字数は、基本的には発注時に指定されて決まっています。例えば、5000文字で発注を受けたなら、よほどの理由がない限り、5000文字前後での納品が望ましいものです。
そのため、まず記事の各H2に対して文字数を振り分けましょう。中心となるトピックスは1200字、前提のトピックスは400字、というように内容に応じて文字数を割り振っていきます。
②実際の文字数と大きく異ならないかを確認する
次に、各H2の割り振りの文字数に対して、実際にその文字数前後で書けそうかを確認します。
あまり細かく考える必要はありません。このテンプレートを使って何度か執筆していると、「箇条書き1つあたりがおおよそ何文字の文章になるか」を掴めるようになります。
そのため、箇条書きの数を確認して、①で割り振った文字数と大きく異ならなければ問題ないでしょう。
筆者の場合、箇条書き1つあたり100〜150字程度の文章に展開されます。そのため、500字のH2に対して箇条書きが3つなら問題なしと考えます。
しかし、500字のH2に対して箇条書きが8個もあるような場合は要注意!
「不要な内容が含まれていないか」や「詳細は別の記事にリンクを飛ばすほうがよいのではないか」といったことを検討します。
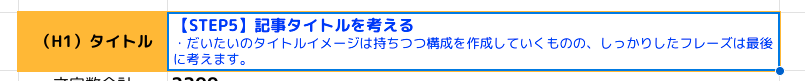
【STEP5】記事タイトルを考える

最後に記事タイトルを考えます。
記事タイトルは単体で考えられるものであるため最初に考える方もいます。しかし、Webライター初心者の方は、内容に対する理解が深まっている執筆後に考えるほうが、考えやすいのでおすすめです。
以上で構成の作成は完了です。
いかがでしたでしょうか?
構成の作成は、意外に大変だと感じたかもしれません。Webライティングでは、執筆よりも構成作成に時間がかかると言われています。
しかし、これだけしっかりした構成があれば、スムーズに執筆できるということも納得いただけるのではないでしょうか。
今回紹介した構成テンプレートの内容は、フルスペックといえます。クライアントからこのレベルまで求められることは、正直、稀です。
しかし、クライアントには簡単な内容を連絡するにせよ、この構成に含まれる要素は基本的に検討が必要です。はじめは大変だと思いますが、しっかりと取り組めば質の高い記事制作につながるので、ぜひチャレンジしてみてください!
まとめ

この記事では構成作成の方法について解説しました。
正直、ここまで細かく考えずとも記事は書けるかもしれません。しかし、その成果は必ず「記事の質」に現れます。コンスタントに文字単価2.0円以上の案件を請け負っていくためには、しっかりとした記事構成を作れることが重要です。
しっかりした構成が作成できれば、記事の執筆は悩まずにサクサク進められます。また、自身が作成した構成であれば、執筆の効率も上がります。
構成作成ができるWebライターにステップアップして、ぜひ文字単価アップや収入アップをめざしましょう!
\構成の作成方法は理解したけど、実際にやるのは難しいよ……という方におすすめ!/
あなたのライターキャリア講座
![]()
「あなたのライターキャリア講座
![]() 」は、記事制作の専門会社が運営するライター講座です。
」は、記事制作の専門会社が運営するライター講座です。
5回の丁寧な添削で文章を書くための「思考力」を身につけ、2ヶ月で月5万円の収入をめざします。
記事構成の作り方やWebライティングのルールなど、内容は理解できても、応用させて実践するのは難しいものです。それは、Webライターとしての考える力が不足しているから。
あなたのライターキャリア講座では、記事制作の専門会社として蓄積された記事制作のノウハウを元に、一生使える思考力を手に入れられます。最低限ではない、Webライターとして戦っていける思考力を手に入れませんか?
Webライターの講座は「まだ稼げてもないし、高いから無理!」と思うかもしれません。
しかし、稼げない期間が長くなればなるほど、講座費用よりも大きな負担を抱えることにもなりかねません。あなたのライターキャリア講座は、スタンダードコースなら税込み99,800円。月に5万円稼げるようになれば2ヶ月で回収できる価格です。
また、あなたのライターキャリア講座は講座の終了後も含めて、一年間LINEで質問し放題!末永く頼れるため、とってもコスパの良い講座です。
悩んでいる方は、ぜひ一度のぞいてみてください!
![]()
構成作成に慣れてきたら、「SEO対策」にもチャレンジしてみましょう。さらに単価アップをめざせます!